Our webdev approach tends towards the minimal, we’re allergic to leaky abstractions. Even using WordPress for this blog is mostly motivated by learning more about such a popular system, for everything else we use good old HTML + CSS + JS, served by a good old Apache web server.
PWAs (Progressive Web Apps) are websites which can be installed on a user’s device, and that can even be listed in app stores. Our research indicates that a certain percentage of users search their app stores before searching on the web. This is honestly hard to comprehend, but that does not mean that we don’t want to serve those users. Most people building PWAs use JavaScript frameworks, like React, Vue, Angular, Flutter, and just so many others.
We’re deeply suspicious of those framework. It is certainly possible to use them well, but the examples of their misuse, and of people learning them before learning actual web development, and consequently perpetuating terrible, unaccessible, practices, are just too widespread to ignore.
Luckily, we don’t have to get our hands dirty to get the benefits of PWAs, we just need to add a manifest and a service worker. We don’t even need to actually write them ourselves! We can just install PWABuilder Studio for Visual Studio code, open the folder for our web app, and run a couple of commands.
Specifically, press Ctrl+Shift+P to open the command Palette, write PWA to find the relevant commands, and then run PWA Builder Studio: Generate Web Manifest. This will generate a manifest.json file, in which you’ll have to specify your app name, canonical URL, icon, and so on.
Then run PWA Builder Studio: Generate Service Worker to enable offline functionality.
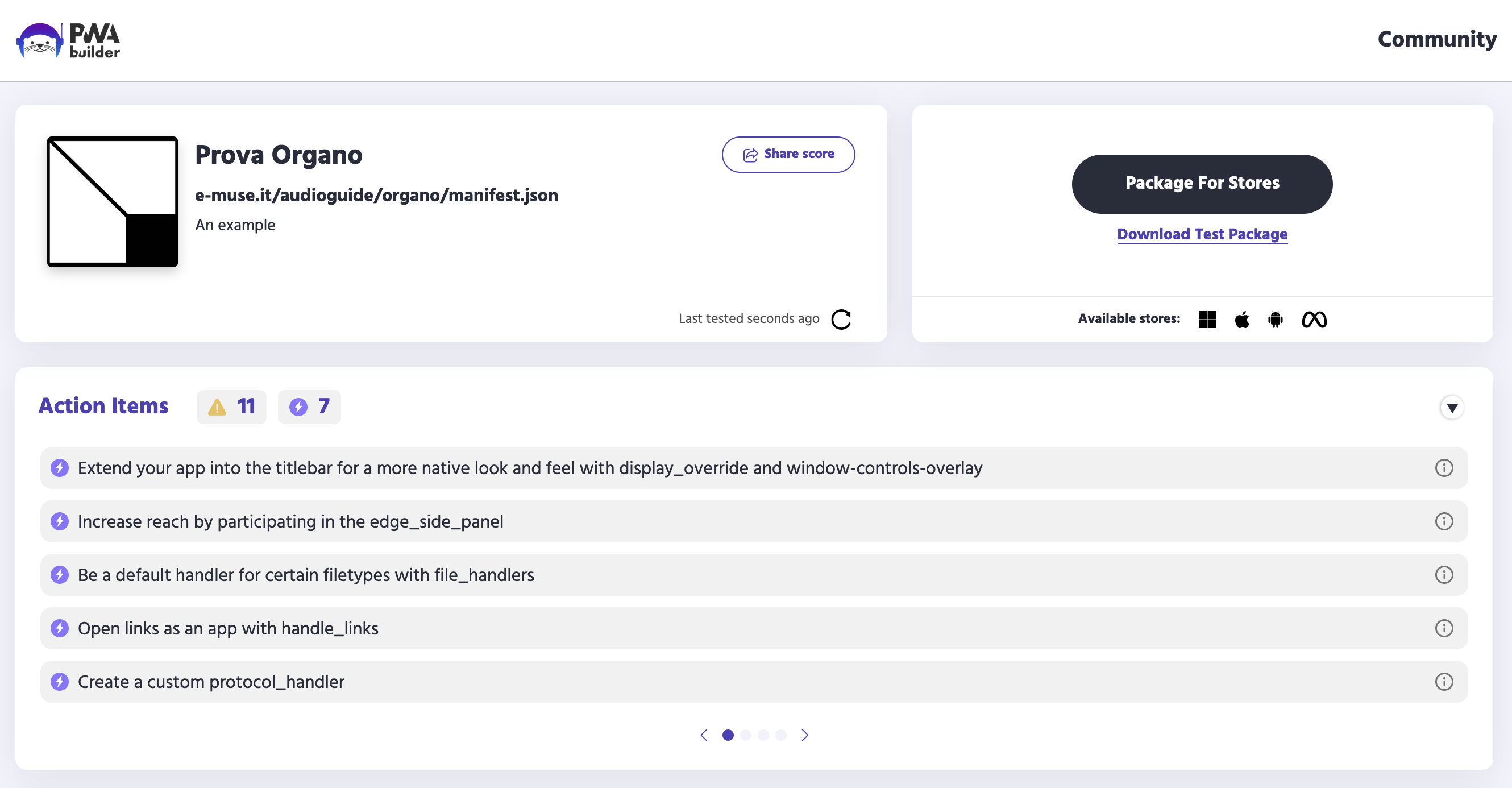
You can test your results as soon as you’ve uploaded your files to a web server of your choice, we tried with the demo of an audio-guide product that we’re building. If you insert the URL of your web app into the PWABuilder homepage you can obtain a report card, and you can download packages that can be submitted to the main app stores (Windows, Android, iOS, Meta Quest).
And that’s it, the only question is how to communicate the new functionality to your users. Let us know if you have suggestions on that front 😀

Leave a Reply