Category: webdev
-
Self description considered harmful
In the post on alt-text from the other day we briefly talked about our perplexity about self descriptions: the trendy practice of describing one’s appearance when speaking at online conferences. The new WebAIM screen reader user survey came out, and it turns out that 68% or respondents agree with us.
-

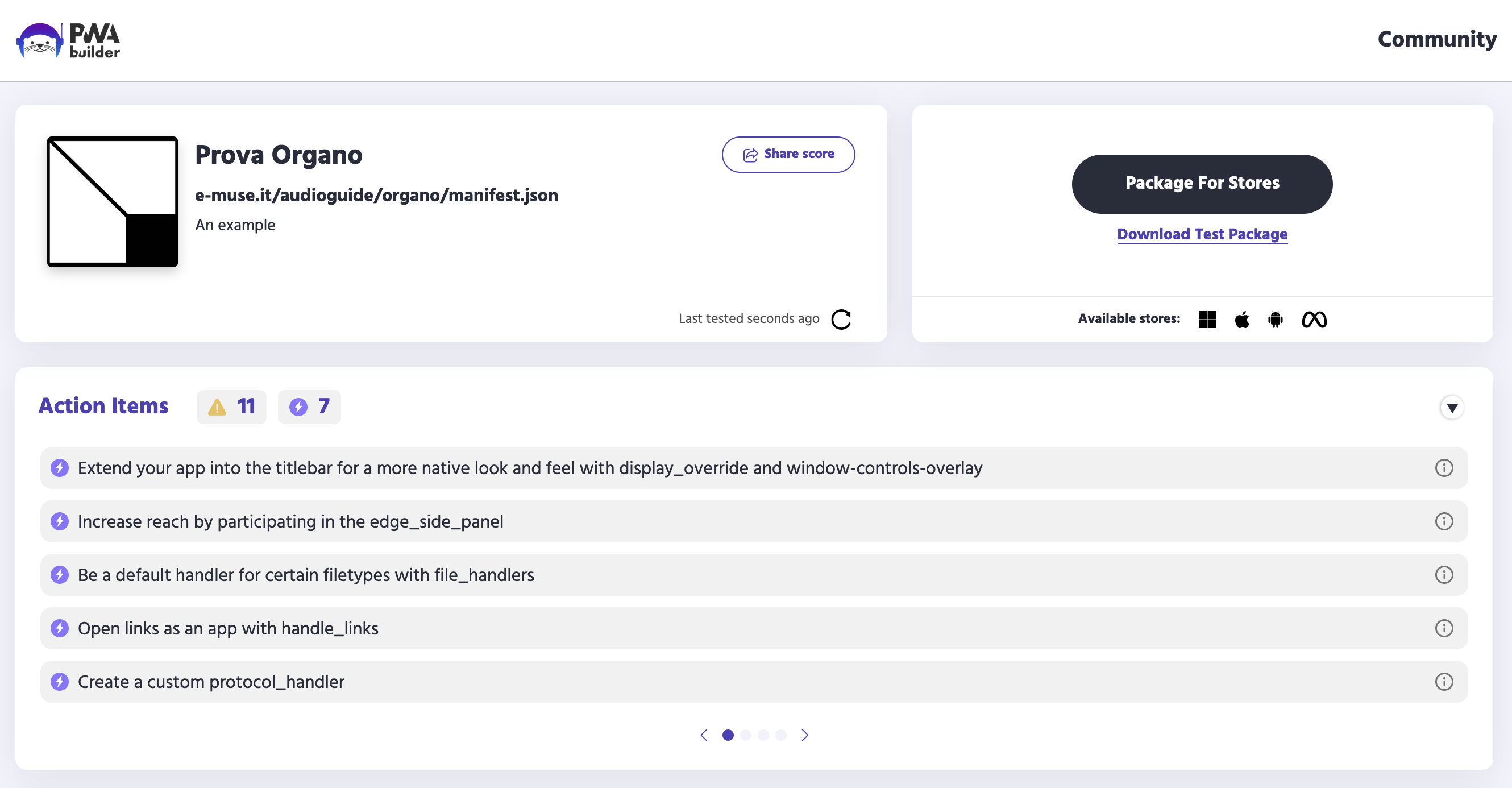
TIL: minimal PWA setup
Our webdev approach tends towards the minimal, we’re allergic to leaky abstractions. Even using WordPress for this blog is mostly motivated by learning more about such a popular system, for everything else we use good old HTML + CSS + JS, served by a good old Apache web server. PWAs (Progressive Web Apps) are websites…
-
A few posts on alt-text
We really care about accessibility, and alt-text is one of the most visible interventions in this field, thanks to its inclusion in social media UIs and to activist evangelism. As a primer, Eric Bailey wrote some thoughts about the nuances of the matter: https://ericwbailey.website/published/thoughts-on-embedding-alternative-text-metadata-into-images/ Also check out this post by Heather Buchel, with a much…
-

Press Release: Sala Venezia Giulia
The BCC ICCREA group issued a press release about the newly available Sala Venezia Giulia: an additional room for temporary exhibitions in the Arte in Banca virtual gallery. The room currently hosts 5 works by Graziano Cuberli. An inauguration reception was held in Romans d’Isonzo. For the occasion we overhauled the rest of the Arte…
-
TIL: a dive into web components
Here at E-MUSE we favour sticking to HTML until we absolutely need CSS, and sticking sto CSS until we absolutely need JS, and sticking to client-side framework-less JS until we absolutely need to. Related to this, here is a tiny TIL: Offloading Javascript with Custom Properties, on the interaction between JavaScript and custom CSS properties.…
-
Linkpost: webdev edition
A couple of useful links from and about the web
-
TIL: CSS Scroll Snapping, nested selectors
Our designer is building her personal portfolio website, and she’s way less conservative than me with her layouts. In order to actually implement her design I found out about CSS scroll-snapping, and the nested selector. The latter has reached Baseline status in December 2023, so it makes sense that I didn’t know about it yet!