Tag: web
-
Self description considered harmful
In the post on alt-text from the other day we briefly talked about our perplexity about self descriptions: the trendy practice of describing one’s appearance when speaking at online conferences. The new WebAIM screen reader user survey came out, and it turns out that 68% or respondents agree with us.
-

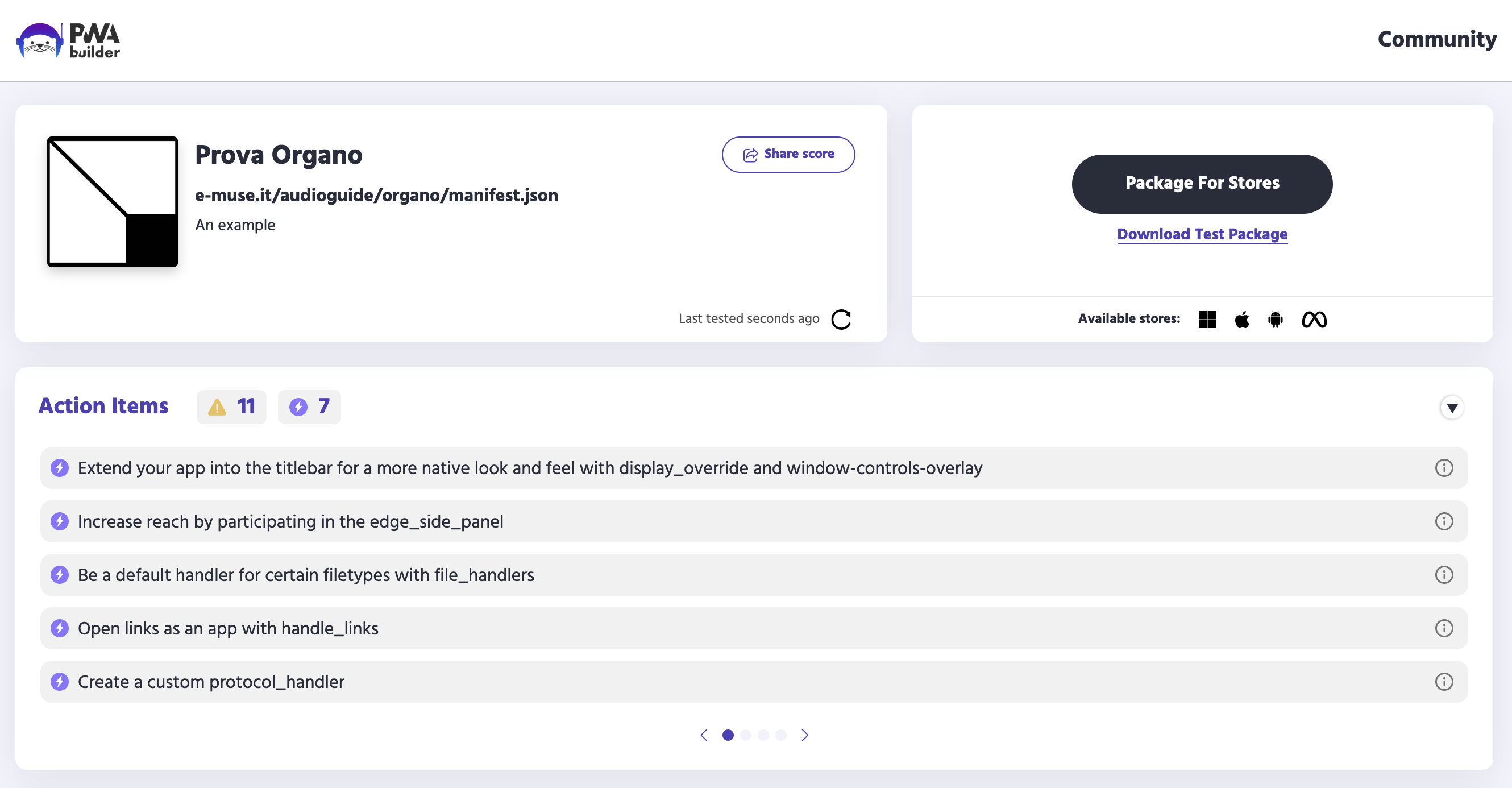
TIL: minimal PWA setup
Our webdev approach tends towards the minimal, we’re allergic to leaky abstractions. Even using WordPress for this blog is mostly motivated by learning more about such a popular system, for everything else we use good old HTML + CSS + JS, served by a good old Apache web server. PWAs (Progressive Web Apps) are websites…
-

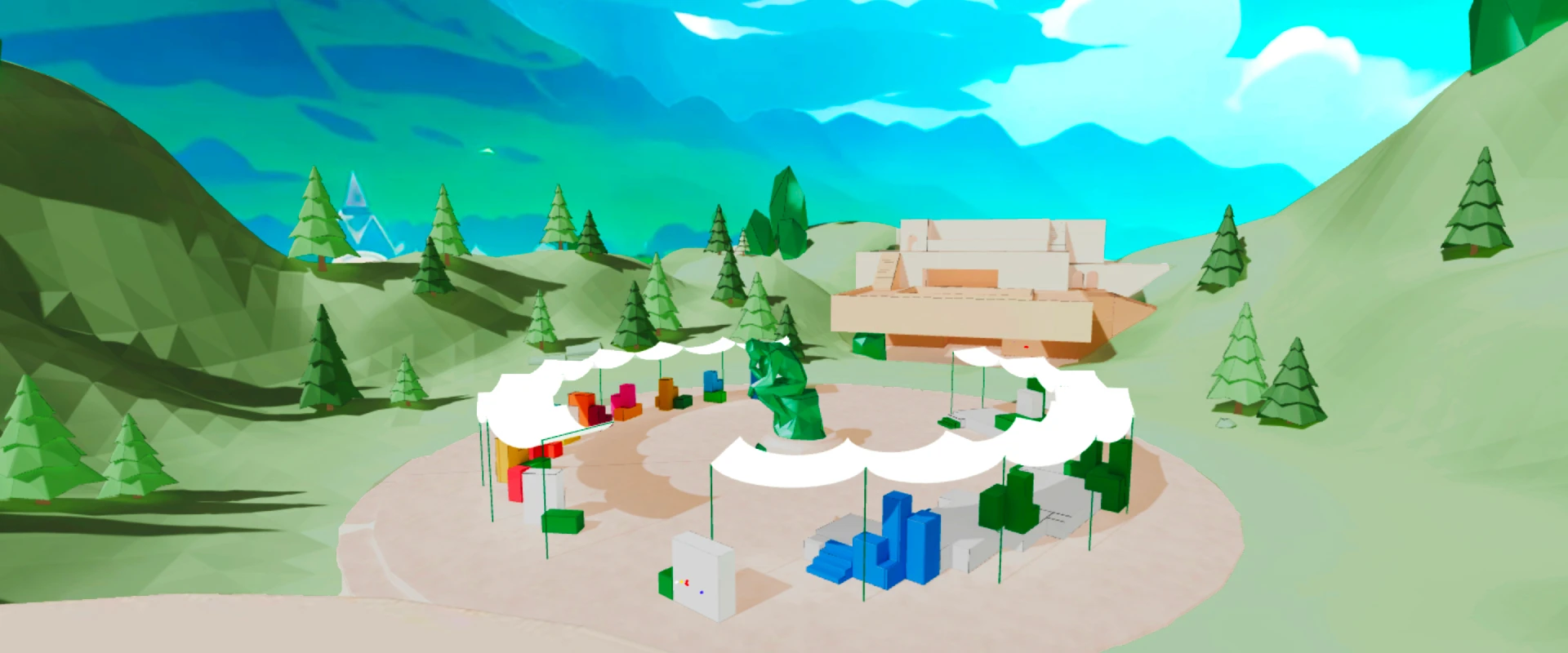
Launching BCC Innovation World
We started this company by winning the Bain award at the original BCC Innovation Festival, back in 2022. In a bit of a homecoming, we were tapped to provide immersive services for the next edition of the Festival. Il Pensatore: an immersive landing Following the concept from BCC’s own creative department, we created a low-poly…
-
A few posts on alt-text
We really care about accessibility, and alt-text is one of the most visible interventions in this field, thanks to its inclusion in social media UIs and to activist evangelism. As a primer, Eric Bailey wrote some thoughts about the nuances of the matter: https://ericwbailey.website/published/thoughts-on-embedding-alternative-text-metadata-into-images/ Also check out this post by Heather Buchel, with a much…
-

Press Release: Sala Venezia Giulia
The BCC ICCREA group issued a press release about the newly available Sala Venezia Giulia: an additional room for temporary exhibitions in the Arte in Banca virtual gallery. The room currently hosts 5 works by Graziano Cuberli. An inauguration reception was held in Romans d’Isonzo. For the occasion we overhauled the rest of the Arte…
-
TIL: a dive into web components
Here at E-MUSE we favour sticking to HTML until we absolutely need CSS, and sticking sto CSS until we absolutely need JS, and sticking to client-side framework-less JS until we absolutely need to. Related to this, here is a tiny TIL: Offloading Javascript with Custom Properties, on the interaction between JavaScript and custom CSS properties.…
-
AI Linkpost – 2024-02-06
Local AI Apple open-sourced this interesting local AI for instruction-based image editing. https://github.com/Mozilla-Ocho/llamafile https://github.com/apple/ml-ferret General AI news https://www.theverge.com/2024/1/17/24041518/generative-ai-copyright-violation-fair-training-label-certification: Nonprofit group Fairly Trained plans to certify AI models that ask permission to use copyrighted material. https://moritzgiessmann.de/blog/posts/using-ai-for-accessibility/ https://www.theuxda.com/blog/ux-case-study-ai-powered-spatial-banking-for-apple-vision-pro https://arstechnica.com/health/2024/01/what-do-threads-mastodon-and-hospital-records-have-in-common/ Building a fully local LLM voice assistant to control my smart home: Hacker News Thread Mixtral 8x7B: A…
-
Immersive Web Linkpost – 2024-02-05
https://oniri.space/oniri/homestay_demo/ https://www.brinkxr.com/
-
Linkpost: webdev edition
A couple of useful links from and about the web
-
Tiny linkpost: spatial computing annex
In yesterday’s post I neglected to link to a couple of really interesting and accessible essays on spatial interactions, both by Maggie Appleton. In Historical Trails there are wonderful examples on how chronological information can be shifted to a spatial representation, allowing for better and faster retrieval, and more generally for matching the semantics of…